As part of my New Media Certificate, I embraced a coding challenge involving three Bootstrap panels based on an existing website. The twist? They all showcased the same content but were crafted differently. Panel one was made entirely from scratch, whereas panel two utilized a pre-selected template that I was not allowed to alter. Subsequently, panel three was a customized adaptation of panel two, that aligned with my envisioned design.
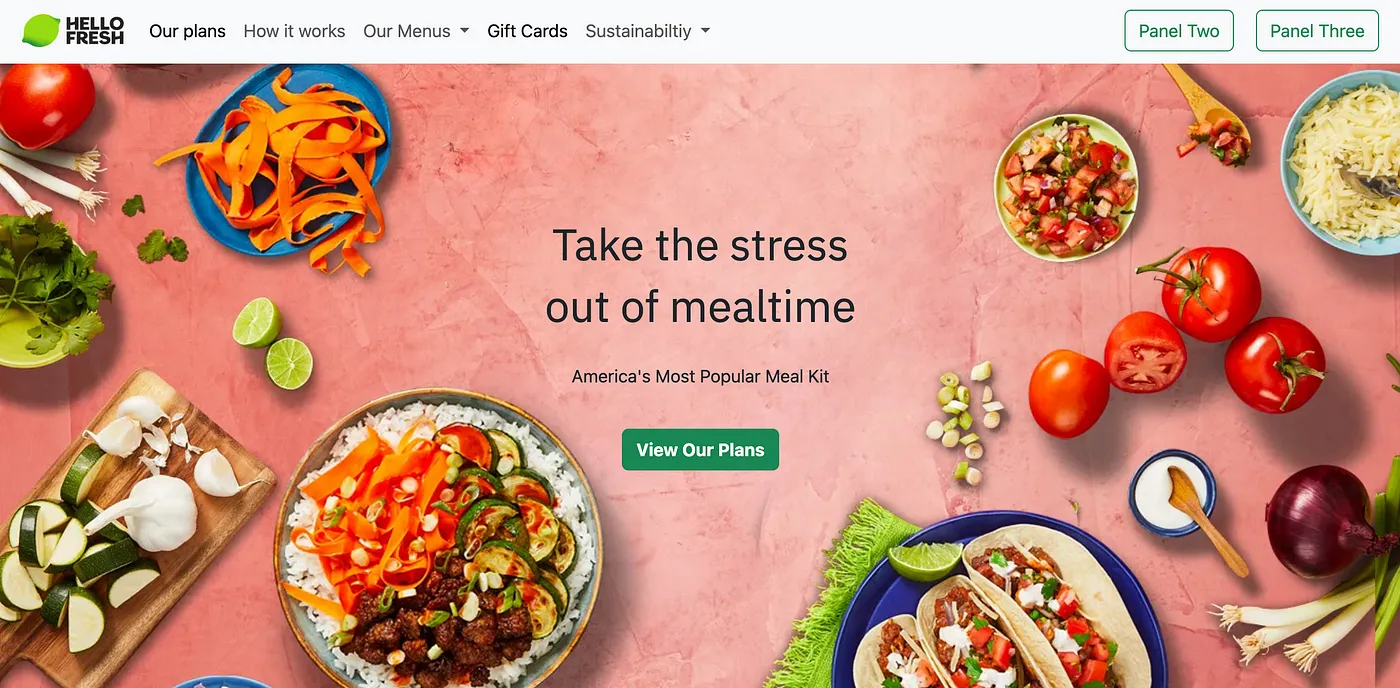
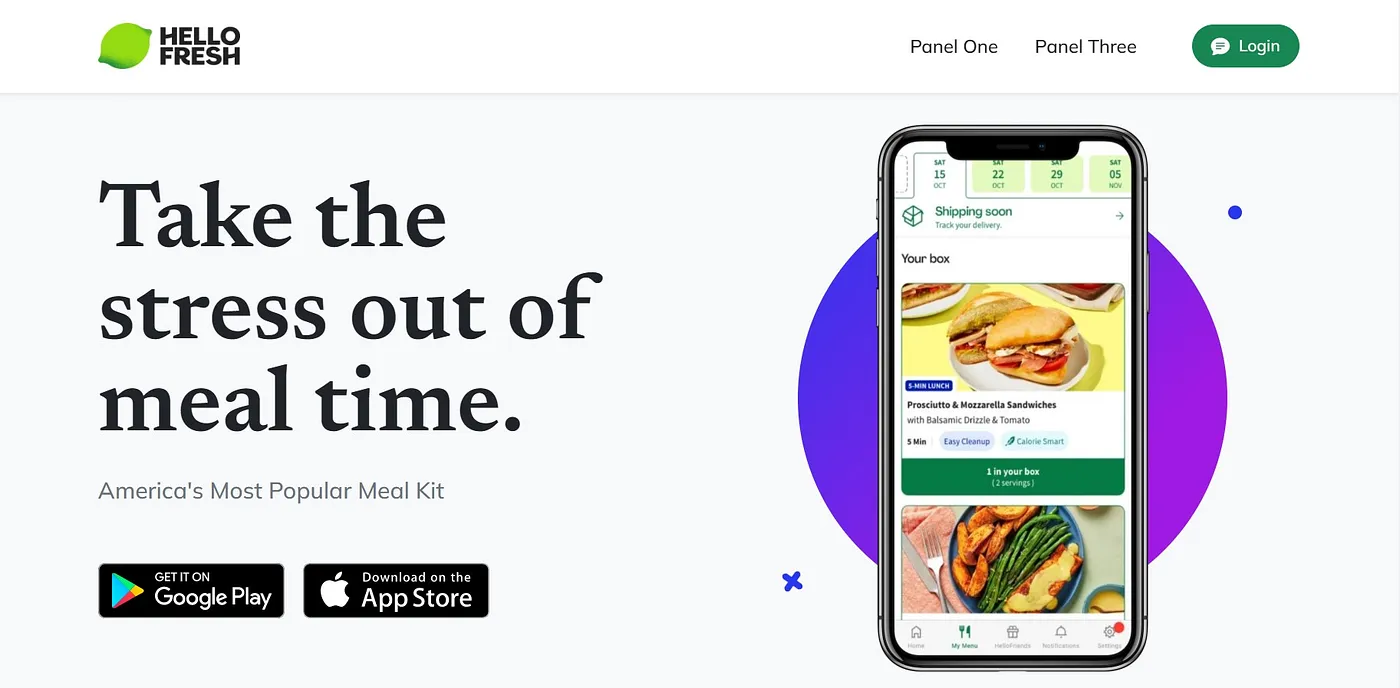
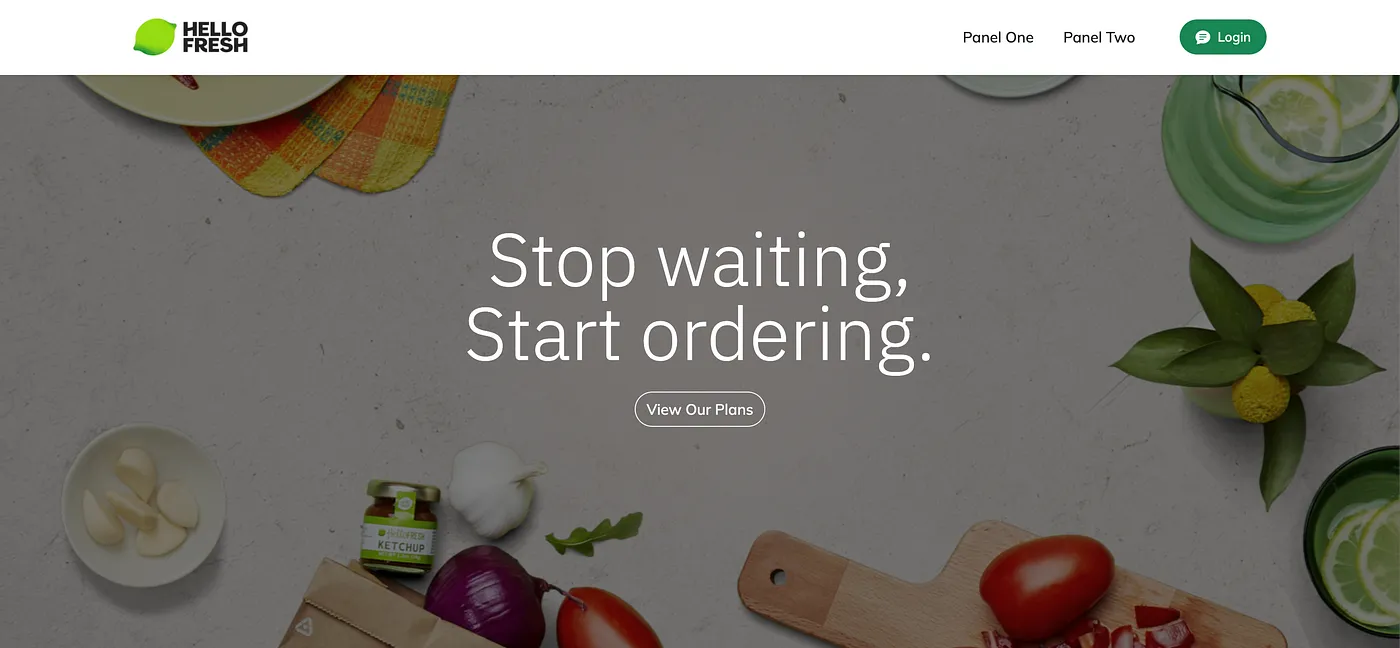
This project served as a hands-on introduction to Bootstrap, helping me refine my HTML and CSS skills along the way. I opted to recreate the Hello Fresh website, facing various challenges and gaining valuable insights. For a more detailed account of the project, including the hurdles and takeaways, you can explore this link.
Project Objective: Create 3 Bootstrap panels, each with similar content but distinct construction methods
Tools: Bootstrap, HTML, CSS, Visual Studio Code